Building a website header using WordPress’ Full Site Editing is easy, but limited. Here’s my experience when I tried to replicate the header used on my current theme.
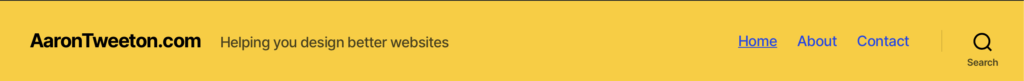
So here’s what I’ve got currently using the Twenty Twenty theme:

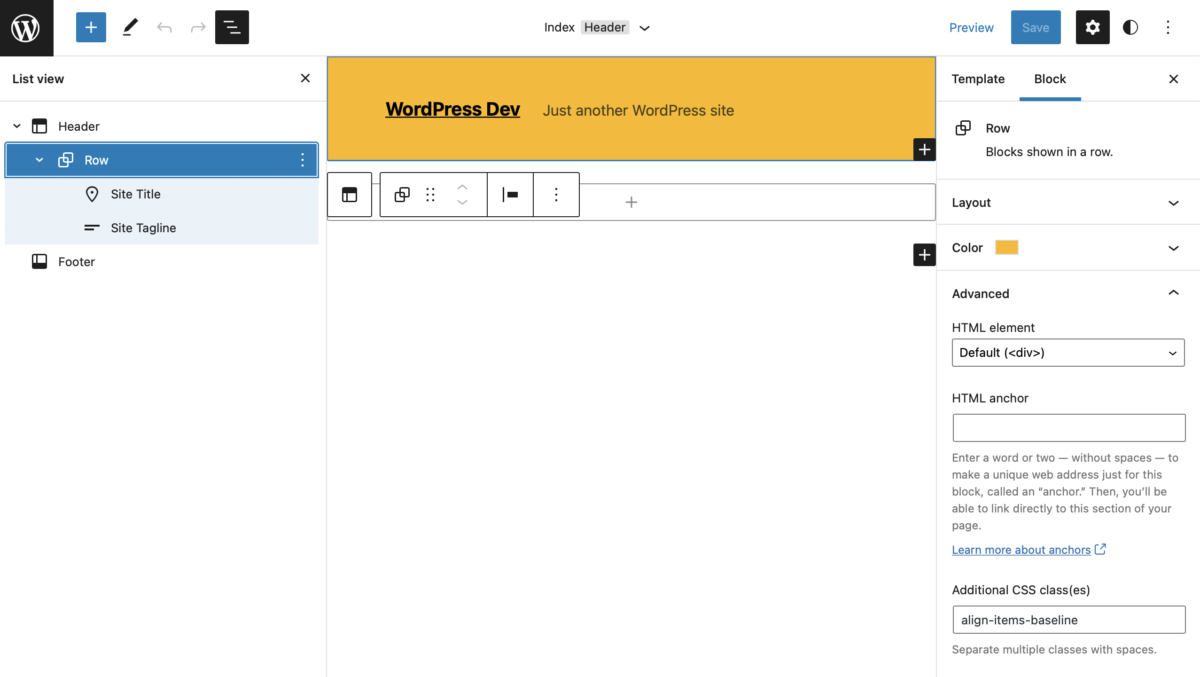
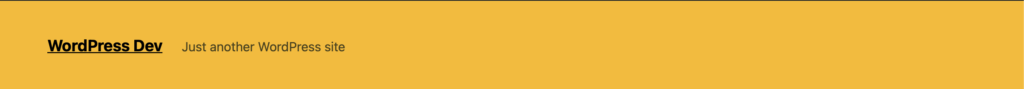
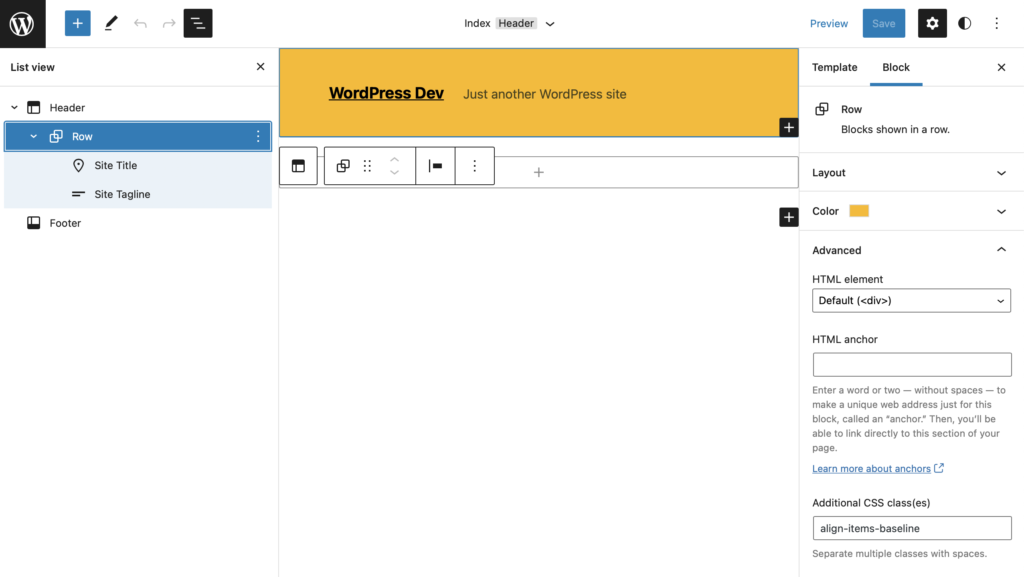
And here’s what I’ve been able to produce so far starting with my own block theme:

Noticeably absent is the navigation and search bar, which I plan to work on next.
To recreate this, it took a little bit of writing some template code, making some adjustments using the Site Editor, exporting the modified templates, and then putting the updated template code into the theme.
Inside the header.html template part
Here’s what my header.html template part looks like:
<!-- wp:group {"backgroundColor":"luminous-vivid-amber","className":"align-items-baseline","layout":{"type":"flex","allowOrientation":false}} -->
<div class="wp-block-group align-items-baseline has-luminous-vivid-amber-background-color has-background">
<!-- wp:site-title /-->
<!-- wp:site-tagline /-->
</div>
<!-- /wp:group -->- The header starts with a Row block (i.e.
wp:group {“type”:”flex”)which uses Luminous Vivid Amber, which is a default color that ships with WordPress and was close enough to the color on my site currently. - Currently, the alignment options for Group and Row blocks are limited, so I had to create a utility class align-items-baseline for the Row block in order to align the site title and tagline correctly.
- Inside the Row block are the Site Title and Site Tagline blocks, which are styled inside the theme.json file.
Styling using theme.json
Almost all of the styling for the header is being controlled inside my theme.json file.
Base font and spacer sizes
"settings": {
"custom": {
"baseFont": "1rem”,
"spacer": {
"extraSmall": ".25rem",
"small": ".5rem",
"medium": "1rem",
"large": "1.5rem",
"extraLarge": "2.5rem"
}
},I defined --wp--custom--base-font so that I could use it for calculations later in the theme.json. For spacers, I assigned some sizes based on how Bootstrap has spacers.
"fontSizes": [
{
"name": "Normal",
"slug": "normal",
"size": "1rem"
},
{
"name": "Large",
"slug": "large",
"size": "calc( var(--wp--custom--base-font) * 1.25 )"
}
]Later in the theme.json file, under settings > typography > fontSizes, I define some font sizes using CSS Calc and the --wp--custom--base-font I defined earlier.
After all that is set up, I can then stylize the Site Title and Site Tagline blocks:
"styles": {
"blocks": {
"core/site-title": {
"typography": {
"fontSize": "var(--wp--preset--font-size--large)”
},
"elements": {
"link": {
"color": {
"text": "var(--wp--preset--color--black)”
}
}
},
"spacing": {
"padding": {
"top": "var(--wp--custom--spacer--large)",
"right": "var(--wp--custom--spacer--medium)",
"bottom": "var(--wp--custom--spacer--large)",
"left": "var(--wp--custom--spacer--large)"
}
}
},
"core/site-tagline": {
"typography": {
"fontSize": "var(--wp--preset--font-size--normal)”
}
}
},If this looks like a confusing mess, this is why I recommend setting the schema for your theme.json file before starting.
- First, the font size for the Site Title block is set to the CSS variable I defined earlier. Next, I set the link’s text color to black, using a default CSS variable for WordPress. Lastly, I apply padding to the Site Title so that the header will have some padding.
- There’s a gotcha for adding the padding this way, in that if I use the Site Title block elsewhere in the site, it will have that same padding applied. I don’t foresee reusing that block anywhere, but it’s something to be aware of.
- For the Site Tagline block, all I did was adjust the font size.
Barely any CSS
The only CSS I needed to write was for a utility class:
.align-items-baseline {
align-items: baseline !important;
}The Row block uses Flexbox for styling, but centers all the content, which looks a little funny with two lines of text. This utility class takes care of it and can be assigned within the WordPress Site Editor.

What’s next?
The next step is to build out the navigation and perhaps nest it within a template so it can be more easily edited.