Have you heard of “Full Site Editing”? It’s WordPress’ built-in feature that allows you to customize any part of your website, however you want it.
Sounds great, right? Yes, but if you tried it, you might have gotten confused or frustrated, more than I got playing Castlevania II: Simon’s Quest.
When I come across tools that are difficult to use, I tend not to use them. Maybe that’s been your case with Full Site Editing.
Full site editing, step by step
I want to show you step-by-step how to use Block themes with Full Site Editing for you business or organization. For today, we’ll focus on just installing a Block theme on your WordPress site. Next we’ll cover how to customize parts of your site. Eventually, you’ll learn how to create landing pages, lead generators and an online store, using WordPress’ built-in tools.
I’ve been using Full Site Editing since 2021, and I think it’s a great tool for creating a website to reach people. But Full Site Editing is also a frustrating tool, which is why I want to show how to use it.
Installing a Block theme that supports full site editing

Let’s first install a theme that supports Full Site Editing. If you’re running WordPress 5.9 or higher, you should already have a block theme called Twenty Twenty-Two that supports Full Site Editing. However, we’re going to go through the process of installing a new theme.
What is a theme?
A WordPress theme is a set of customizable templates that set the look of your site. The level of customization depends on the theme.
Adding a new theme

To install a new theme,
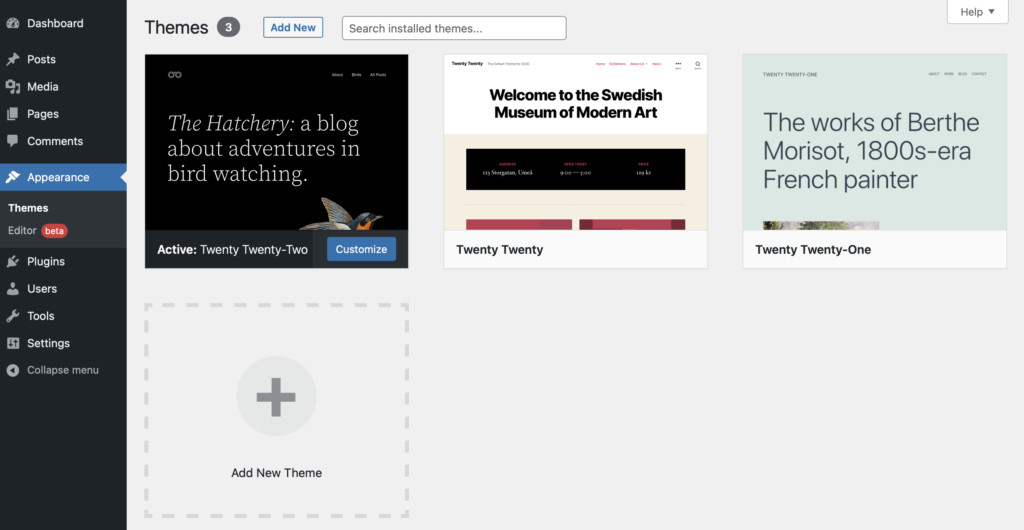
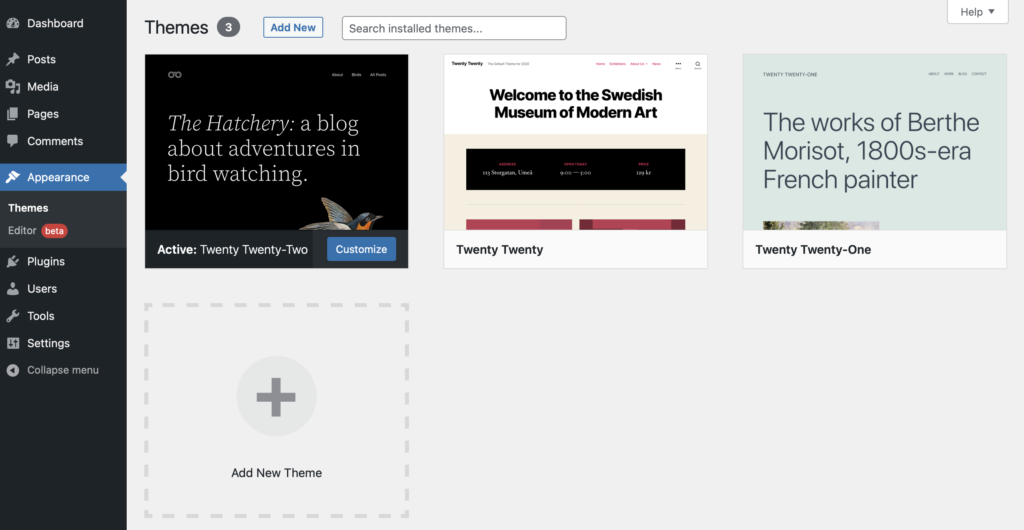
- From the WordPress Dashboard, select Appearance > Themes.
This will show all of your currently installed themes. - Click the Add New button.
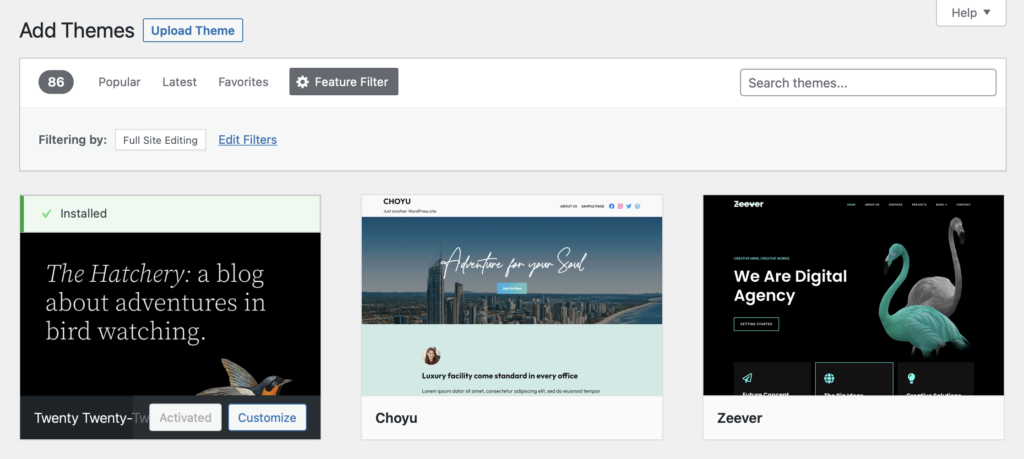
You’ll then see an Add Themes page, with a bunch of the most popular themes available from WordPress.org.
Filtering theme features

Before continuing, we want to find a theme that supports Full Site Editing. Since this is a relatively newer feature, not all themes support it. From the Add Themes page,
- Select the Feature Filter tab.
- Under the Features column, select Full Site Editing.
- Click the Apply Filters.
You’ll then see a list of themes that support Full Site Editing. Any themes currently installed will say “Installed”, such as the Twenty Twenty-Two theme.
As nicely designed as these themes are, there’s a specific theme I want us to use that has minimal design that will serve as a base for learning the Full Site Editing features.
Searching for a specific theme

Let’s search for a specific theme. While on the Add Themes page with the Full Site Editing filter applied:
- Type “Blockbase” in the Search themes field.
This should now only show the Blockbase theme. - Hover over the Blockbase theme thumbnail and click the Install button.
This will install the theme, but not activate it yet.
Activating block themes

Now that you’ve got at least two block themes, let’s switch between the two. To switch themes,
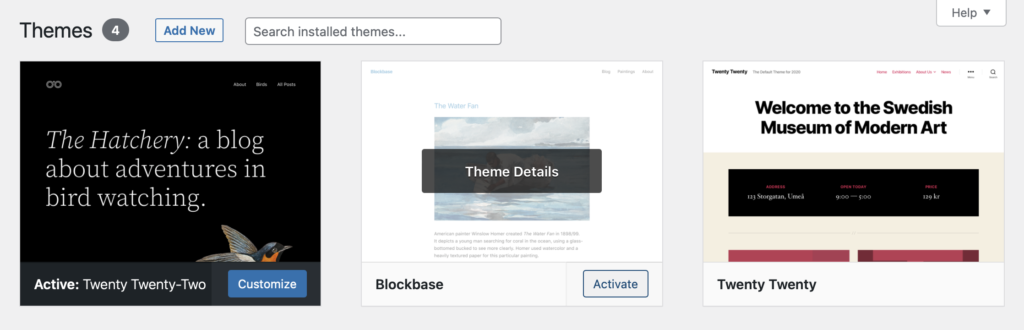
- Go to Appearance > Themes.
- Hover over the Blockbase theme thumbnail, and select the Activate button. If you have lots of themes installed, search for “blockbase” in the Search installed themes field. Once the theme is activated, it should say Active: Blockbase. You should also see a notification saying “New theme activated.”
- Click the Visit site link in the notification to see what the site looks like. You can also go to the top menu, hover over the Home icon and select Visit Site. You should then see what others will see for your home page.
- To switch to another block theme, go to the top menu, hover over the dashboard icon, and select Themes.
- Type “Twenty” in the Search installed themes field to filter only themes containing “Twenty” in the name.
- Hover over the Twenty Twenty-Two theme thumbnail and select the Activate button.
- Click the Visit site link in the notification to see the home page again, this time using a different theme.
What you should have noticed in that while the look and feel of the site radically changed, the content remained the same. That’s how themes are supposed to work. Just as if you changed into a different set of clothes and remain the same person, WordPress themes change a website’s appearance but the inside is essentially the same.




Now that we’ve learned how to change the look of a website using different themes, let’s look at a way to quickly change the look using different styles within the same theme.
Browsing different styles on a block theme

To change styles in a block theme, we’ll want to use the Twenty Twenty-Two theme. To change the style,
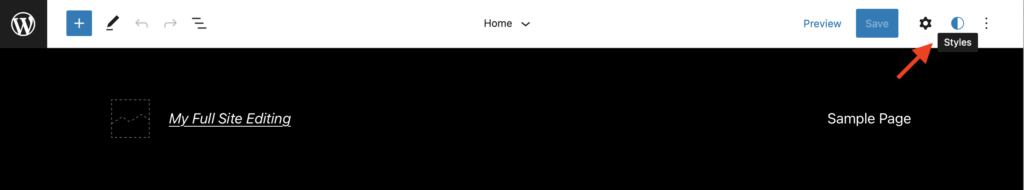
- Select Edit site in the top menu. This will open up the full site editing mode. Don’t get overwhelmed, as we’re only going to make one little change.
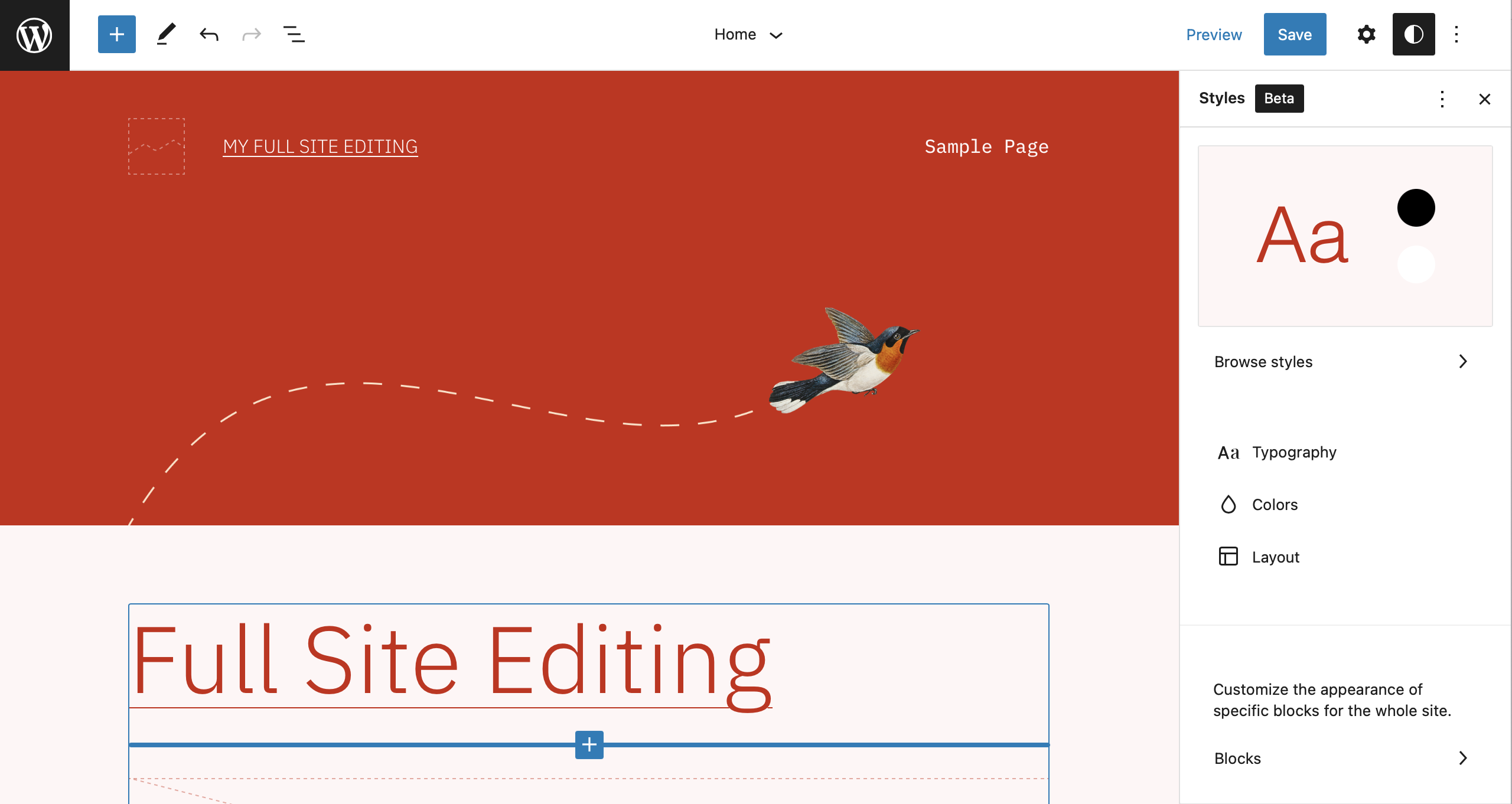
- Select the Styles button in the top right. This will open the Styles panel on the right.
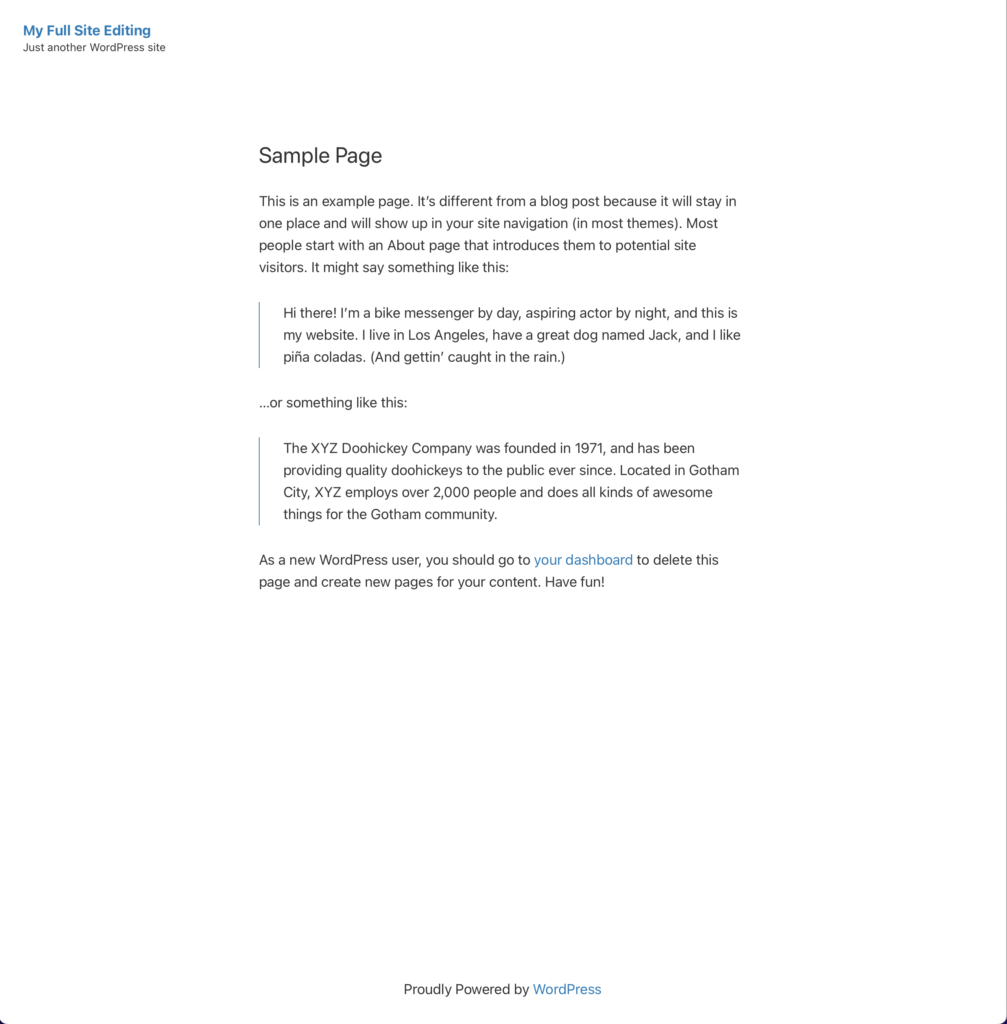
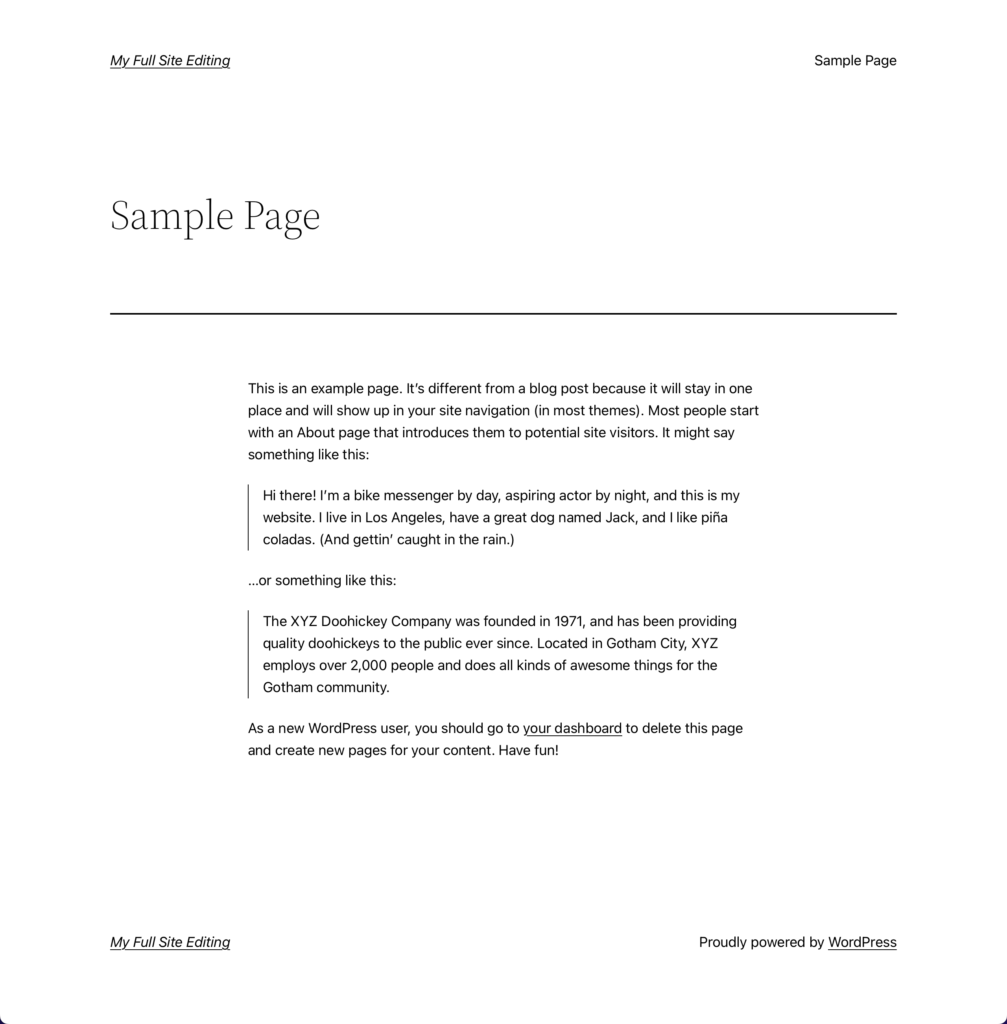
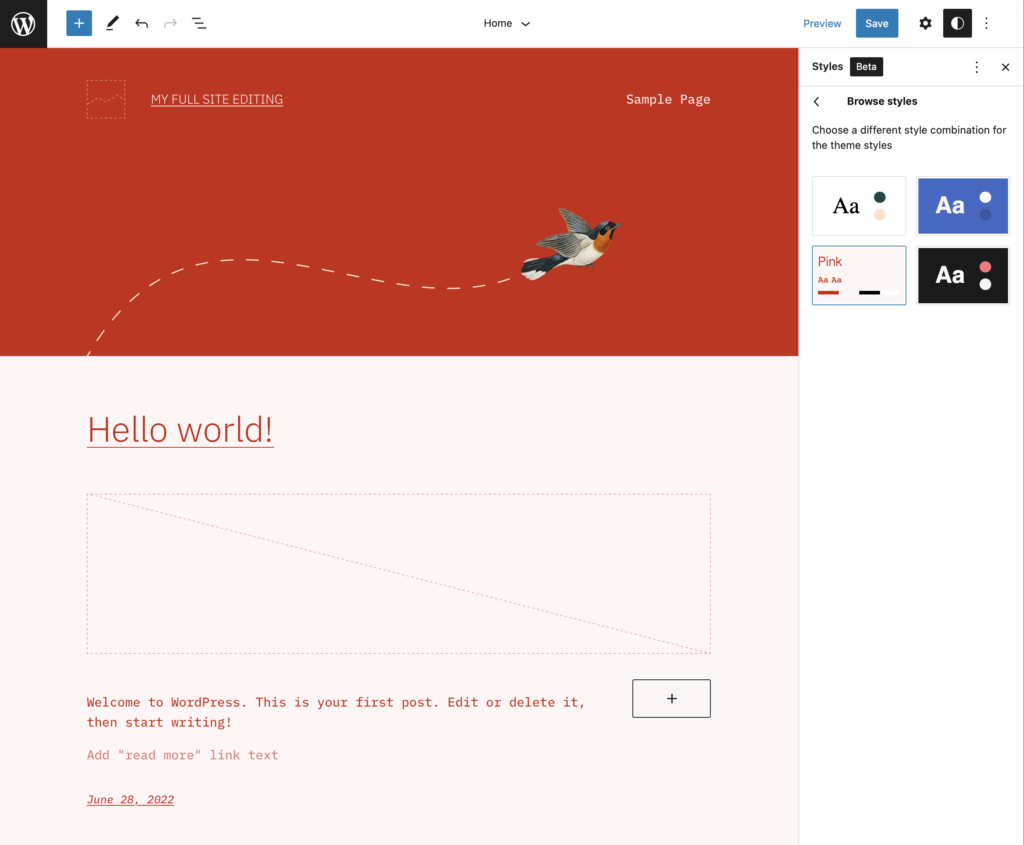
- Select Browse styles. You should now see four blocks containing a preview of the style’s typeface and colors.
- Select a different style. Immediately you should see the content style change.
- Click the Save button. WordPress will then show you what will be changed, in this case, Custom Styles.
- Click Save. You then should see a notification saying Site Updated.

Let’s look at your updated site. Going from the full site editor back to the home page takes a little more work than when changing themes. To go back to the home page,
- Select the WordPress icon in the top left.
- Select Dashboard.
- Then Visit Site under the Home icon. You should now see your site using a completely different style.
To change the style to something else,
- Select Edit Site in the top menu to open the full site editor.
- Select the Styles button in the top menu.
- Select Browse styles.
- Select a different style, and observe the style change in the editor.
- Select the Save button in the top menu.
- Confirm that Custom Styles is selected and select the Save button.
Recap
So far you’ve learned how to install new block themes, activate them, access the full site editor and change styles within a theme.
When you open the full site editor for the first time, it can seem overwhelming. That’s why next time, I’m going to show you everything you need to know about the top menu so you’ll know where everything is.