Enough talk about politics. Let’s build an Oregon Trail-style game together using HTML, CSS and JavaScript.

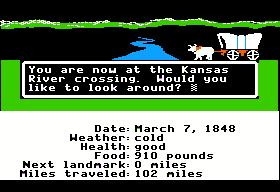
If you’ve ever played The Oregon Trail, you might recall that that choosing your occupation and naming your party members are some of the first steps to playing. For this game however, I want it to be based on the emigrant journey to California by the Bidwell-Bartleson Party in 1841.
Instead of using custom or random data, I’m going to use data from “The Bidwell-Bartleson Party: 1841 California Emigrant Adventure” that I purchased from Booktown Books in Grass Valley. This array includes the first 10 mentioned members of the Bidwell-Bartleson party, based on John Bidwell’s account. There’s far more people who were in the party, including women and children, but these are the first mentioned.
const members = ['Talbot', 'George', 'Charles', 'James', 'Andrew', 'John', 'Nicholas', 'Josiah', 'John', 'Henry'];Now that we’ve got a starter list, there’s some neat things you can do with it. For example, the list currently just has the first ten first names I read in Bidwell’s account. If I wanted to sort the list alphabetically, members.sort() will update the array. To reverse the order, members.reverse().
Suppose I want to check to see if there’s a “John” in the members list? For that:
const hasJohn = members.some(member => member === 'John');
const hasJoe = members.some(member => member === 'Joe');The some method will check the array to see if at least some of the array’s members pass a test. In these cases, the test is to see if a member is equal to John or Joe. The variable hasJohn should return true, while the variable hasJoe should be false.
There’s a few limits to the way that I’ve structured the member list so far. The biggest issue right now is that they’re just a bunch of first names. I’ll need to change the array so instead of containing only strings, they contain objects which can include more information, such as last name, occupation, and whether or not they have dysentery. I plan to cover that in my next post.