Let’s get to work creating a WordPress Block theme. But instead of boring you to death with the history of WordPress and the confusing names today’s “block themes” have been called over the years, let’s just start creating a theme from scratch that does one thing, say “Hello World!”
Recommended setup
I recommend you have two free applications installed:
- LocalWP for running a local installation of WordPress.
- Visual Studio Code for code editing.
Required files for a WordPress block theme
To create a new block theme, you just need to create a subfolder called something like hello-world in your wp-content/themes folder with two files:
- style.css
- templates (folder)
- index.html
That’s really it. Of course, you’ll want more, but to get started, we can just stick to these files and build upon it later.
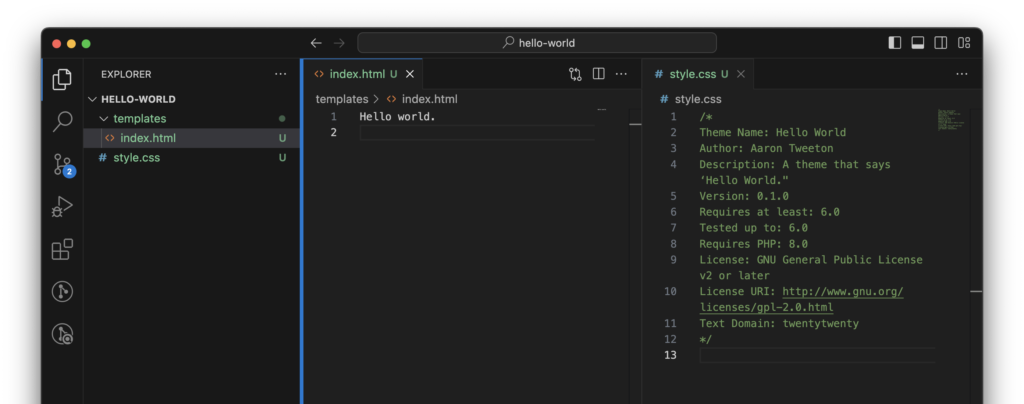
Inside style.css
We first need to create a CSS file called style.css. It will contain metadata that WordPress reads to show you details about the theme. Here’s an example of what you could use:
/*
Theme Name: Hello World
Author: Aaron Tweeton
Description: A theme that says ‘Hello World."
Version: 0.1.0
Requires at least: 6.0
Tested up to: 6.0
Requires PHP: 8.0
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Text Domain: twentytwenty
*/So, where’s the CSS? There is none for now, and (spoiler alert) we may never even need CSS in this file with the way WordPress handles styling for block themes.
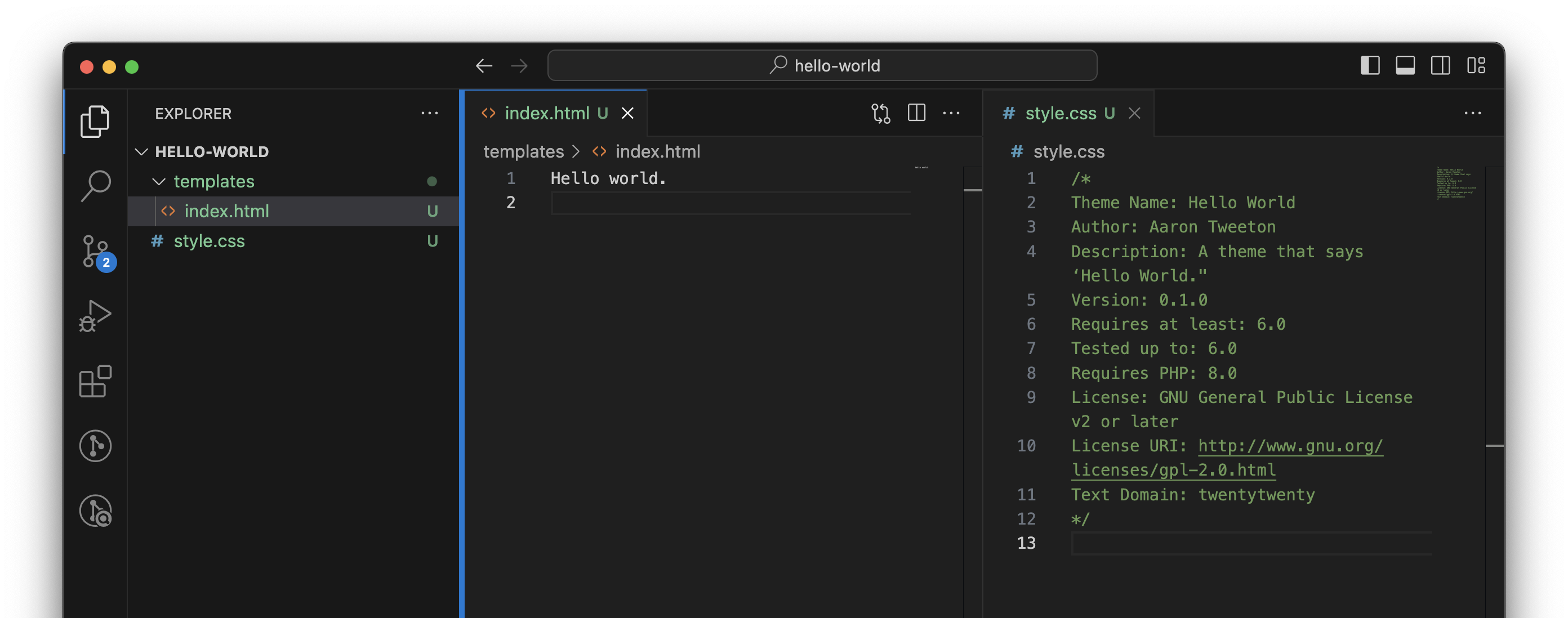
Inside templates/index.html
After creating your style.css file, it’s time to create your first template file: index.html. Note that we’re putting the file within a subfolder called templates, rather than putting it in theme’s subfolder.
WordPress uses a template hierarchy for displaying content, which starts with a simple index template and can become more complex and specific. For now, we just need an index.html page that will handle anything, whether visiting the home page, viewing a specific post or page, viewing an archive, etc.
In our index.html file, we only have one line:
Hello, World!That’s it.

Now if you navigate to Appearance > Themes and activate the Hello World theme, when you view the site, you’ll see a page that says “Hello World.”

It’s not impressive, but it’s just to show you how the block theme works. Normally the index template would show a loop or a list of most recent posts, but since our theme has Hello world. for its template, that’s what’s being shown.
Next time: index and singular templates
Next time we’ll create an index template that actually shows posts, and another template for showing singular posts or pages.